使用属性传值
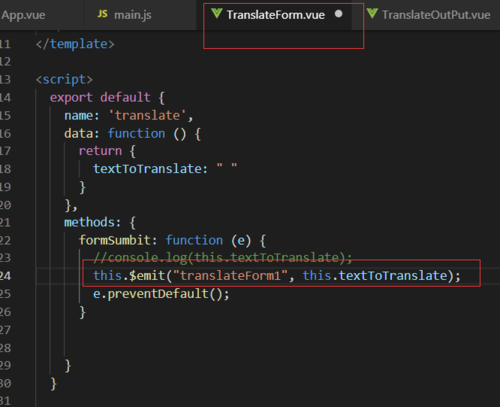
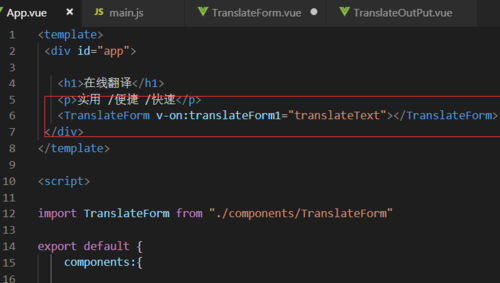
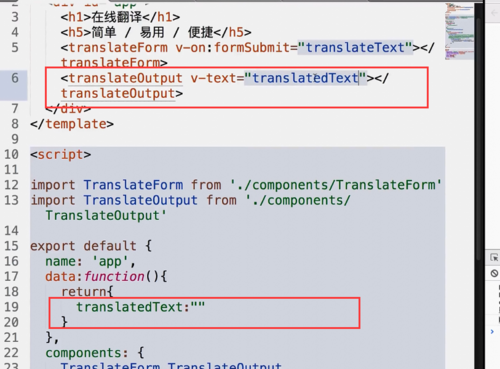
订阅模式$emit 像父组件传值 this.$emit("事件",参数~~);先在子组件this.$emit(translateForm1,参数) 然后再在 父组件中<Translateorm V-on:translateForm1=translatedText > <Translateorm >
数
父组件像子组件传值props
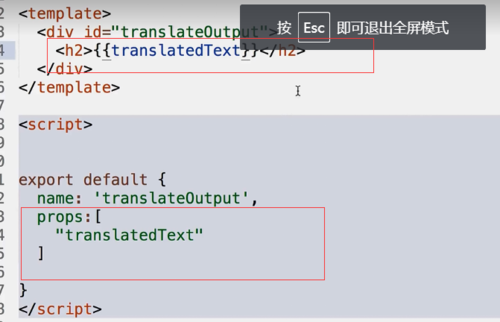
首先在父件中绑定一个文本事件 translatedText ,然后再在子组件中实用props[translatedText ]
如果想要用http 必须先要安装 vue-resource
this.$http.get("API地址").then((response)=>{
})
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦